织梦后台如何自动生成xml地图文件?
阅读 0 · 发布日期 · admin首先我们要了解什么是xml地图文件,我们才能解决怎么生成xml地图文件,简单的来说sitemap.xml就是一个网站所有链接的集合,制作了sitemap的网站收录情况都是比较好的,因为主动的把所有链接提交给蜘蛛,比蜘蛛自己一个个来爬行的速度更快,层次更广。
豪升官网seo写的这票文章就是来教大家怎么使织梦自动生成xml地图,快速提高网站收录与关键词排名。
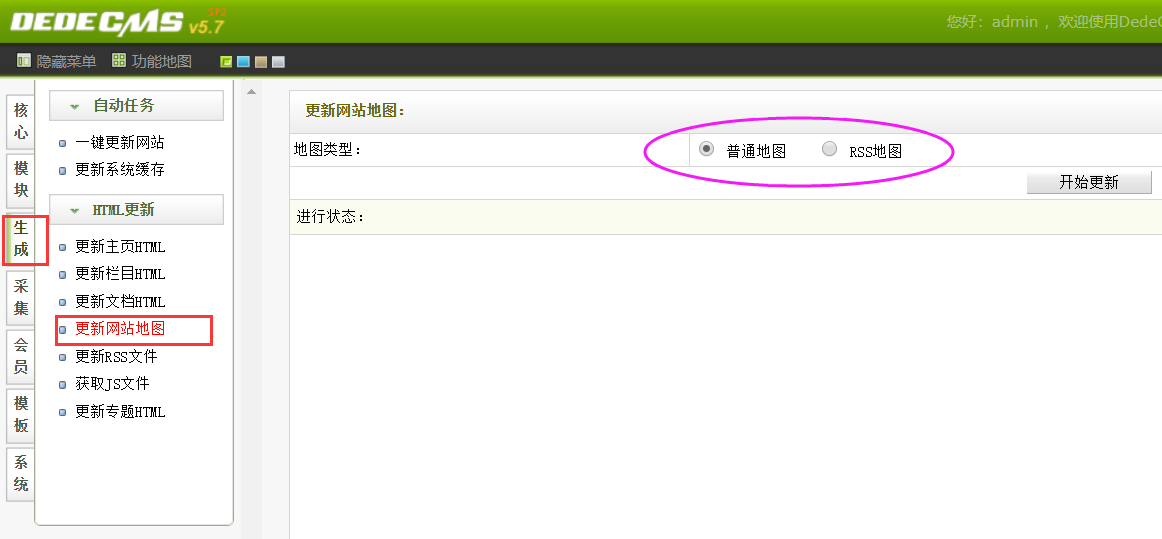
1,首先了解一下织梦自带的网站地图生成功能

通过改造把这两项功能改成百度XML地图 及 谷歌网站地图。
2,开始代码进行改造
在 /templets/plus 目录下找到两个文件sitemap.htm 和 rssmap.htm,前者我们当中是百度的sitemap 后者我们当中谷歌的sitemap。

下面开始进行修改:
修改sitemap.htm :把原来的代码全部删除 然后用下面的代码。
<?xml version=”1.0″ encoding=”{dede:global.cfg_soft_lang /}”?>
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<loc>{dede:global.cfg_basehost/}</loc>
<changefreq>always</changefreq>
<priority>1.0</priority>
</url>
{dede:arclist row=’10000′ orderby=’pubdate’}
<url>
<loc>[field:global.cfg_basehost/][field:arcurl/]</loc>
<lastmod>[field:pubdate function=”GetDateMK(@me)”/]</lastmod>
</url>
{/dede:arclist}
{dede:channelartlist row=’50’}
<url>
<loc>{dede:global.cfg_basehost/}{dede:field name=’typeurl’/}</loc>
<lastmod>{dede:php}echo date(‘Y-m-d’);{/dede:php}</lastmod>
</url>
{dede:channel type=’son’ row=’8′}
<url>
<loc>[field:global.cfg_basehost/][field:typelink/]</loc>
<lastmod>[field:id runphp=”yes”]@me=date(‘Y-m-d’);[/field:id]</lastmod>
</url>
{/dede:channel}
{/dede:channelartlist}
</urlset>
修改rssmap.htm:把原来的代码全部删除 然后用下面的代码
<?xml version=’1.0′ encoding=’UTF-8′?>
<urlset xmlns=’http://www.google.com/schemas/sitemap/0.84′>
{dede:arclist typeid=’0′ }
<url><loc>[field:global.cfg_basehost/][field:arcurl/]</loc><lastmod>[field:pubdate function=”MyDate(‘Y-m-d’,@me)”/]</lastmod><changefreq>daily</changefreq><priority>1.0</priority></url>
{/dede:arclist}
{dede:channelartlist row=50}
<url><loc>{dede:global.cfg_basehost/}{dede:field name=’typeurl’/}</loc><lastmod>{dede:php}echo date(‘Y-m-d’);{/dede:php}</lastmod><changefreq>daily</changefreq><priority>1.0</priority></url>
{dede:channel type=’son’ row=’8′}
<url><loc>[field:global.cfg_basehost/][field:typelink/]</loc><lastmod>[field:id runphp=”yes”]@me=date(‘Y-m-d’);[/field:id]</lastmod><changefreq>daily</changefreq><priority>1.0</priority></url>
{/dede:channel}
{/dede:channelartlist}
</urlset>
大家如果熟悉织梦CMS程序结构,也可以自行修改条数。
3,继续修改地图代码
下面继续修改程序代码,找到dede后台目录,找到 makehtml_map.php 修改,过程繁琐,直接放上整体代码如下:
<?php
/**
* 生成网站地图
*
* @version $Id: makehtml_map.php 1 11:17 2010年7月19日Z tianya $
* @package DedeCMS.Administrator
* @copyright Copyright (c) 2007 – 2010, DesDev, Inc.
* @license http://help.dedecms.com/usersguide/license.html
* @link http://www.dedecms.com
*/
require_once(dirname(__FILE__).”/config.php”);
require_once(DEDEINC.”/sitemap.class.php”);
require_once(DEDEINC.”/dedetag.class.php”);
require_once DEDEINC.”/arc.partview.class.php”;
if(empty($dopost))
{
ShowMsg(“参数错误!”,”-1″);
exit();
}
$isremote = empty($isremote)? 0 : $isremote;
$serviterm=empty($serviterm)? “” : $serviterm;
$sm = new SiteMap();
$maplist = $sm->GetSiteMap($dopost);
if($dopost==”site”)
{
$murl = $cfg_cmspath.”/sitemap.xml”;
$tmpfile = $cfg_basedir.$cfg_templets_dir.”/plus/sitemap.htm”;
}
else
{
$murl = $cfg_cmspath.”/rssmap.xml”;
$tmpfile = $cfg_basedir.$cfg_templets_dir.”/plus/rssmap.htm”;
}
//$dtp = new DedeTagParse();
//$dtp->LoadTemplet($tmpfile);
//$dtp->SaveTo($cfg_basedir.$murl);
$pv = new PartView();
$pv->SetTemplet($tmpfile); //在这里修改你的谷歌地图模板路径,相对于模板目录
$pv->SaveToHtml($cfg_basedir.$murl); //生成文件名,保存在根目录
if($cfg_remote_site==’Y’ && $isremote == 1)
{
if($serviterm!=””)
{
list($servurl, $servuser, $servpwd) = explode(‘,’, $serviterm);
$config=array( ‘hostname’ => $servurl, ‘username’ => $servuser,
‘password’ => $servpwd,’debug’ => ‘TRUE’);
} else {
$config=array();
}
if( $ftp->connect($config) )
{
//分析远程文件路径
$remotefile = $murl;
$localfile = ‘..’.$remotefile;
$remotedir = preg_replace(‘#[^\/]*\.html#’, ”, $remotefile);
$ftp->rmkdir($remotedir);
if($ftp->upload($localfile, $remotefile, ‘acii’)) echo “远程发布成功!”.”<br />”;
}
}
//$pv->Clear();
echo “<a href=’$murl’ target=’_blank’>成功更新文件: $murl 浏览…</a>”;
exit();
基本差不多了,如果你配置成功了给我留一句言。
4,完成地图改造
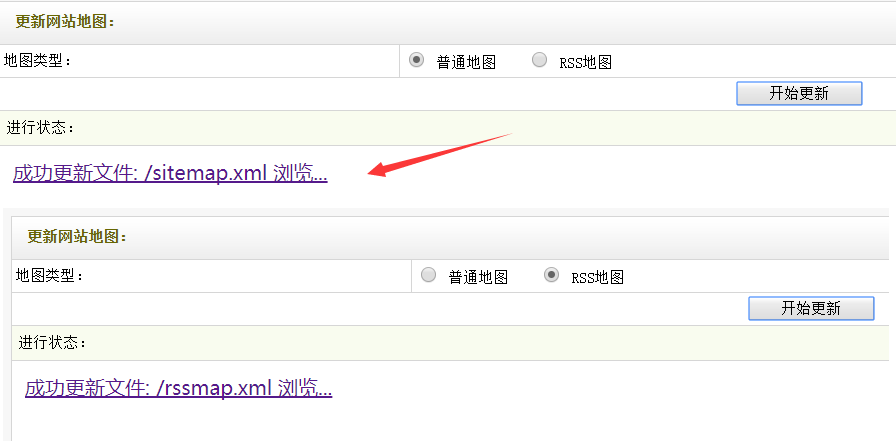
使用方法:在你织梦后台生成的地方,点击更新网站地图,那么这个网站地图的问题就完美结局了。

至此,利用织梦CMS程序自带地图改造完成。如果你愿意动手的话,可以自己尝试来为网站制作一个XML格式地图,提交给百度谷歌,以达到最佳的收录效果。(PS,如果实在不会动代码,可以留言分享我已经修改好的模板文档直接上传覆盖即可。)
更多精彩内容,请登陆「广州豪升网络科技有限公司官网」查看,小编会定期更新!部分内容来源网上搜集,如有侵权,联系小编删除致歉! 文章编辑不易,转载请注明来源网址「https://www.hosonweb.cn/knowledge/seo/547.html」